studyplan
스프링부트 파일 업로드 ! 동기버전 1. <form>,<input>, enctype="multipart/form-data" , multiple , 본문
스프링
스프링부트 파일 업로드 ! 동기버전 1. <form>,<input>, enctype="multipart/form-data" , multiple ,
무한머니 2022. 8. 2. 16:38
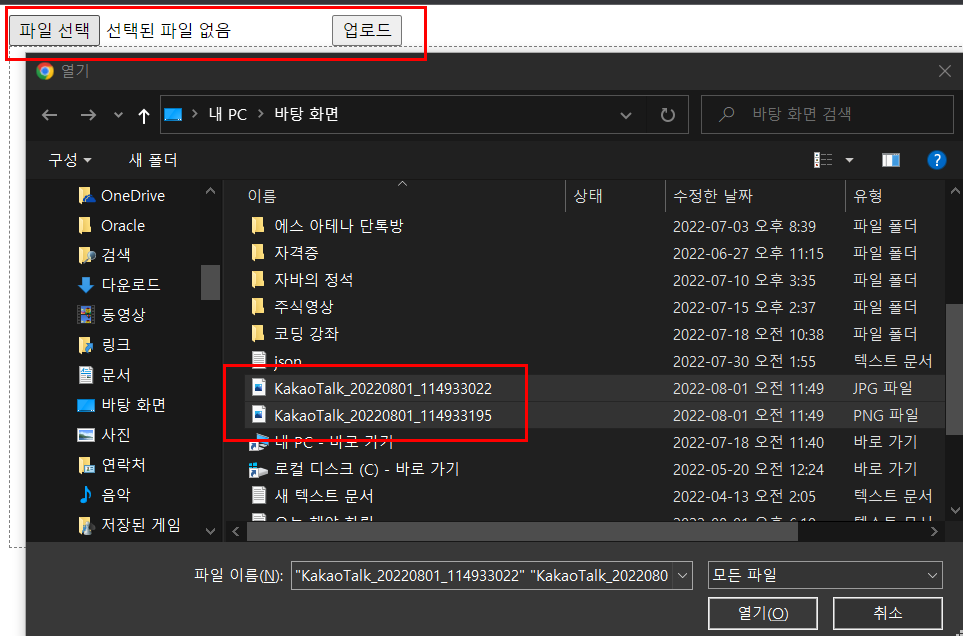
저기 빨간색 박스에 파일 선택을 누르면 내 파일에 업로드가 되도록 만드려고 한다 !

HTML 이다
form 형식이라 동기형식이고 단순히 텍스트 를 넣는게 아니라
파일을 넣어야 하기때문에
enctype="multipart/form-data" 이걸 붙여줬다
그리고 여러개를 전송할수 있도록 multiple 을 붙여준것이다
저 버튼을 누르면 어디로 가는지 보자 !

위에 HTML 을 보면
인풋창에 name= "file" 이걸 볼수있다 !
그래서
폼에 버튼을 누르면
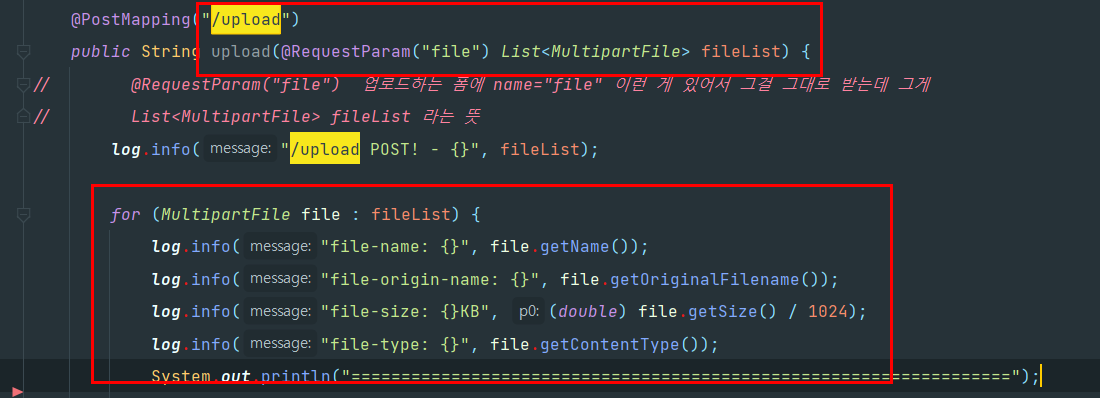
name이 file 인 이름으로 들어오는데
그걸 식별할 어노테이션이
@RequestParam("file")이것이다
이 리스트 안에 , 파일을 보면 여러가지 정보가 같이 온다는걸 볼수있는데

이러한 로그들이 찍혀서 나오는걸 볼수있다
그러고 파일 업로드 !

저장하고싶은 , 파일 경로와 받아온 파일을 넣어준다 !




'스프링' 카테고리의 다른 글
| 스프링부트 파일 업로드 ! 비동기 버전 1. 자바스크립트,HTML fetch().then() 과정 (0) | 2022.08.02 |
|---|---|
| 스프링부트 파일 업로드 ! 동기버전 2. uploadFile ,MultipartFile , file.transferTo() (0) | 2022.08.02 |
| 스프링 부트 , 드롭이벤트 , 콘솔 e , e.originalEvent.dataTransfer.files; ,fileInput (0) | 2022.08.02 |
| 스프링부트 동기 파일 업로드 ! 1. - spring Boot (0) | 2022.08.02 |
| springboot 비동기 댓글 만들기 3. 댓글 수정! ! fetch() method: 'PUT' .onclick , modal , (0) | 2022.08.02 |
Comments



