studyplan
스프링부트 파일 업로드 ! 비동기 버전 1. 자바스크립트,HTML fetch().then() 과정 본문

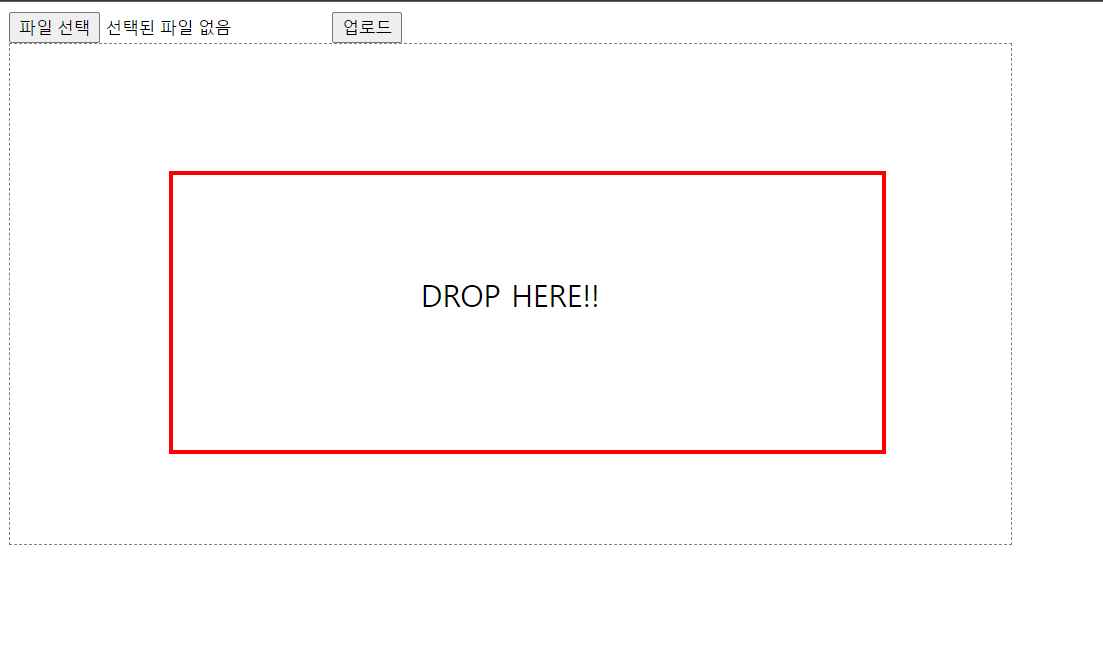
저기에 드래그엔 드롭으로 파일을 넣어서 저장해보려고 한다 !

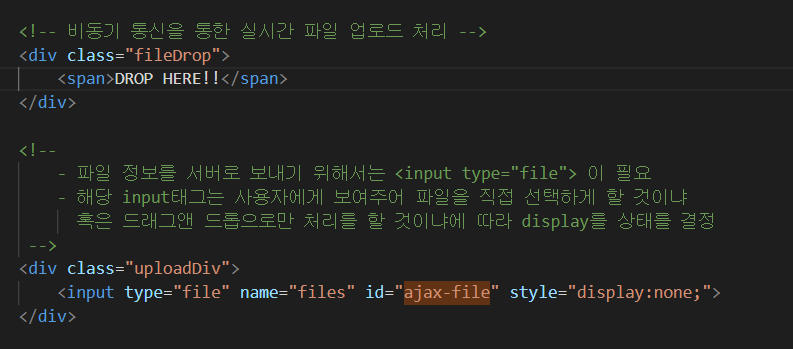
저기에 사용한 HTML 은 !?
일단 !
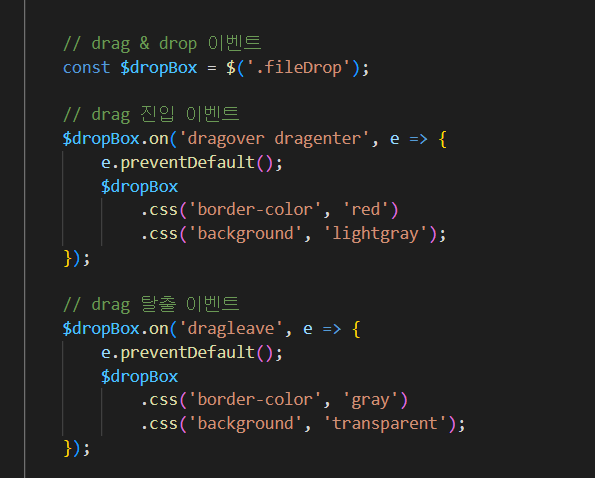
드래그엔 드롭을 하는데 변화를 주고싶어서
반응형으로 만들어봤다 !

클래스가 fileDrop 인 태그를 잡아오고
그 박스 안에 , dragover dragenter 이벤트를 건다 !
// 그리고 e.preventDefault(); 기능을 정지 시키고


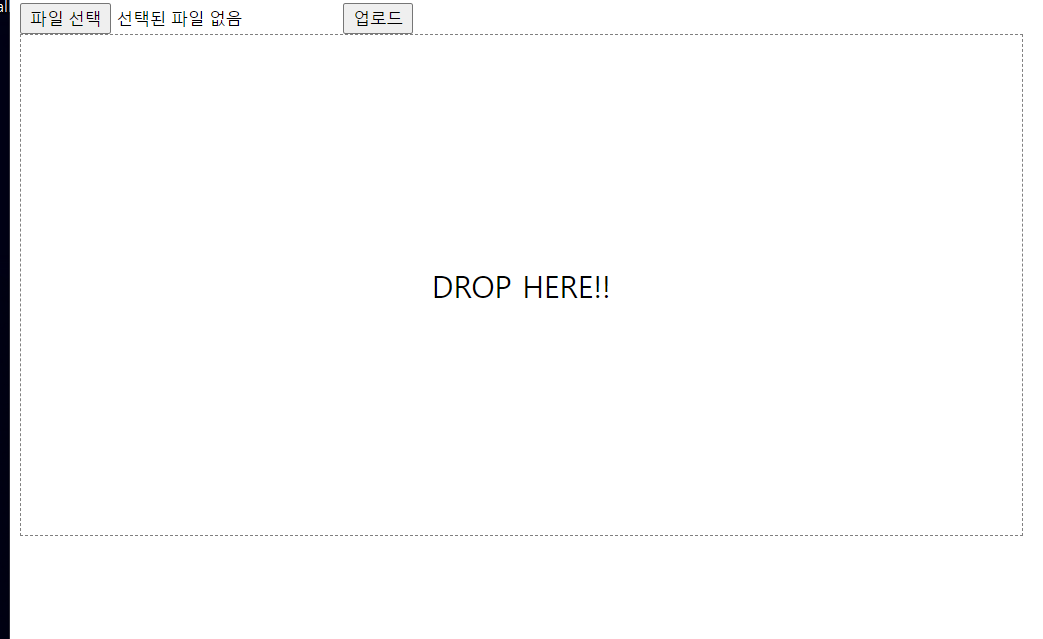
올라가면 저렇게 회색으로 변한다 !!
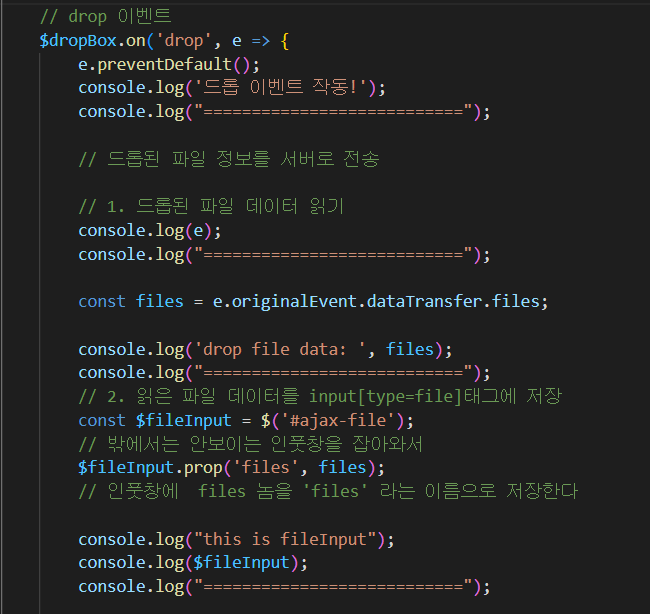
// 이제 본격적으로 드롭을 하는 코드를 보려고한다 !

드롭 이벤트를 걸고
드롭 이벤트가 정상 작동 되는지 확인한다 !
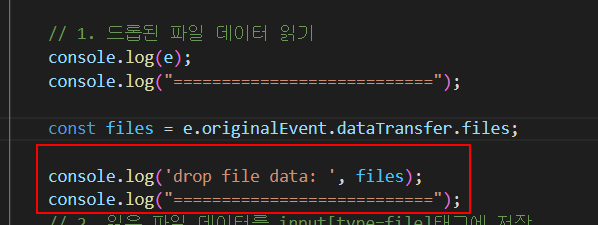
그 뒤에 정상적으로 데이터가 올라오는지
log를 찍어서 확인 해본다 !

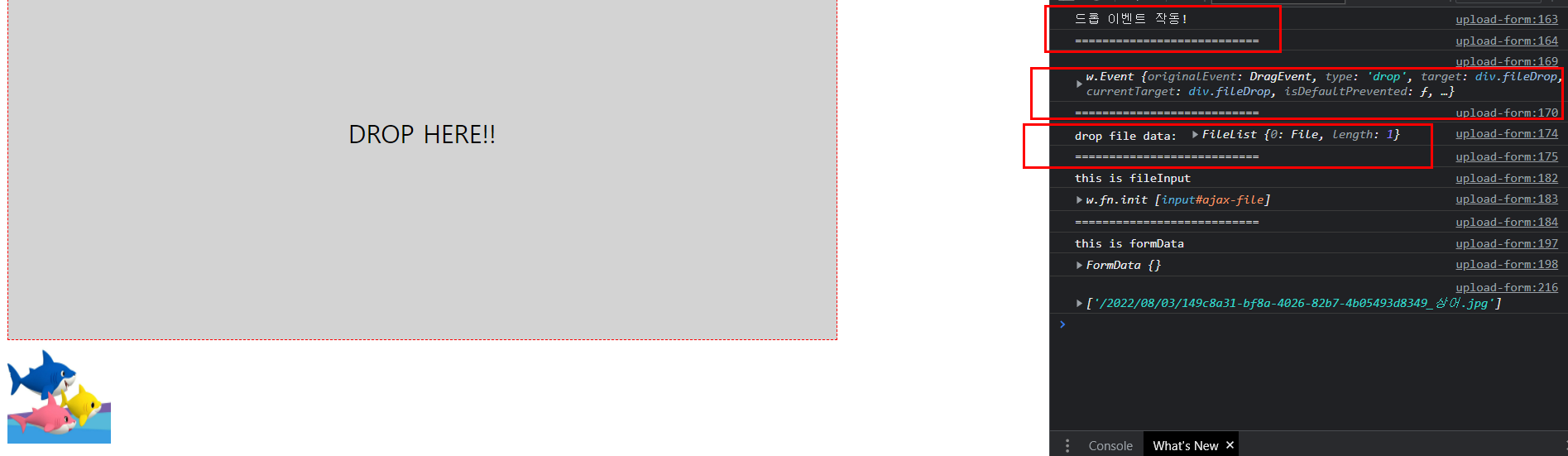
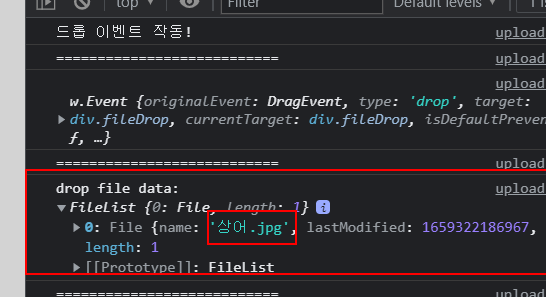
드롭 이벤트 작동 되고 ,
e도 잘 읽히고
그 담겨져있는놈을 files 로 부르기로 했다 !
그래서 파일도 콘솔에 찍어보고 ,, 그걸 인풋창에 넣어준다 !!
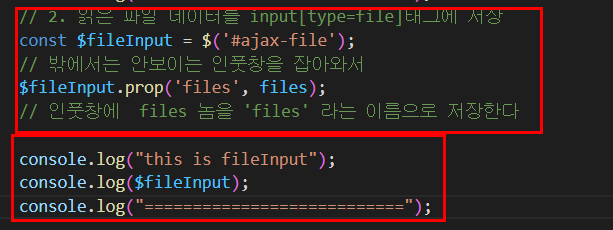
인풋창에 넣어줄때 쓰는 코드가 !

인풋창에 파일을 담은걸 우리는 알고있다 !
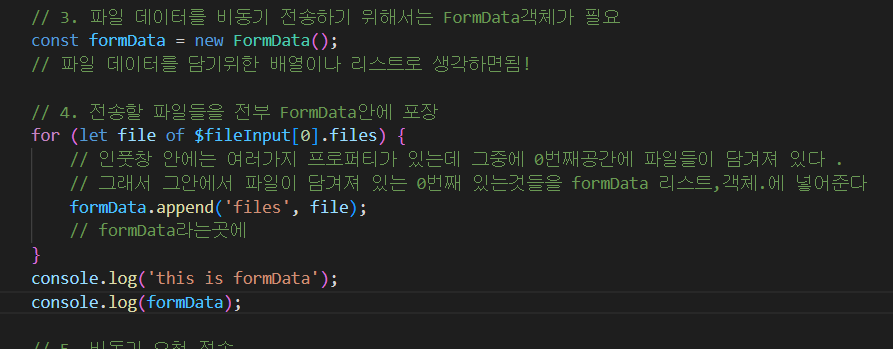
근데 그 담은 파일을 서버에 전송해주려면
FormData 라는 공간에 넣어서 전송해줘야 된다 !!
그래서 파일 인풋 안에 0번째에 있는 파일들을
formData에 추가해준다 !
그러고 formData 를 읽어주면 ??

이렇게 나온다 !!

드롭데이타 : 라고 보일것이다 !

이렇게 들어있는걸 확인 할수 있고 !

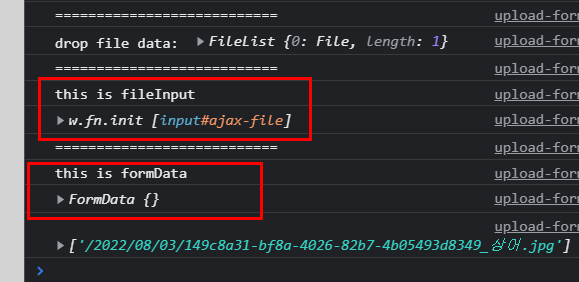
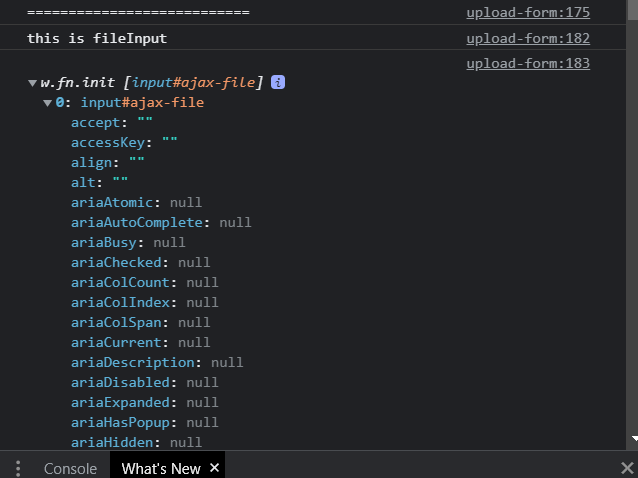
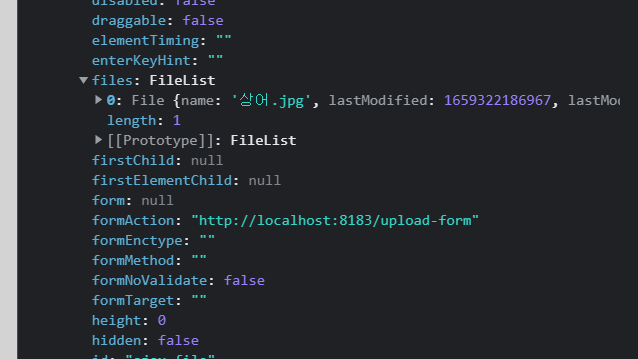
인풋창 안에 들어간 내 파일을 보려면 !!


파일인풋에서 - 파일즈 에 들어가면 0번째에 상어.jpg 가 들어있는걸 볼수 있다 !
아쉽게도
formData 는 열어봐도 찾을수가 없었다 !
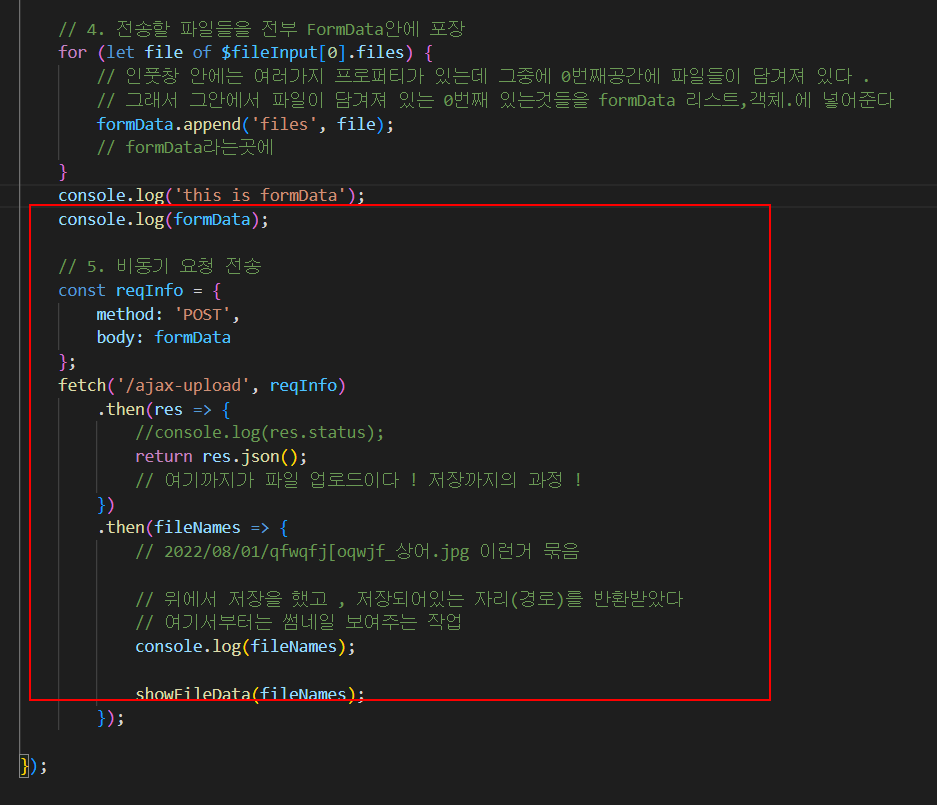
이어서 !!

파일을 담은 폼 데이터를
비동기로 서버에 전송해준다 !!!
여기서 주의!
REST api 규칙에 의해서
이건 서버에 보내는거기때문에 !!
POST 를 써야 한다는점!!
그러고

/ajax-upload 로 보내준다 !!
저 코드를 보면 ?




