studyplan
스프링부트 파일 업로드 ! 비동기 버전 2. 서버에 저장! @ResponseBody, MultipartFile, ResponseEntity 본문
스프링
스프링부트 파일 업로드 ! 비동기 버전 2. 서버에 저장! @ResponseBody, MultipartFile, ResponseEntity
무한머니 2022. 8. 4. 00:35
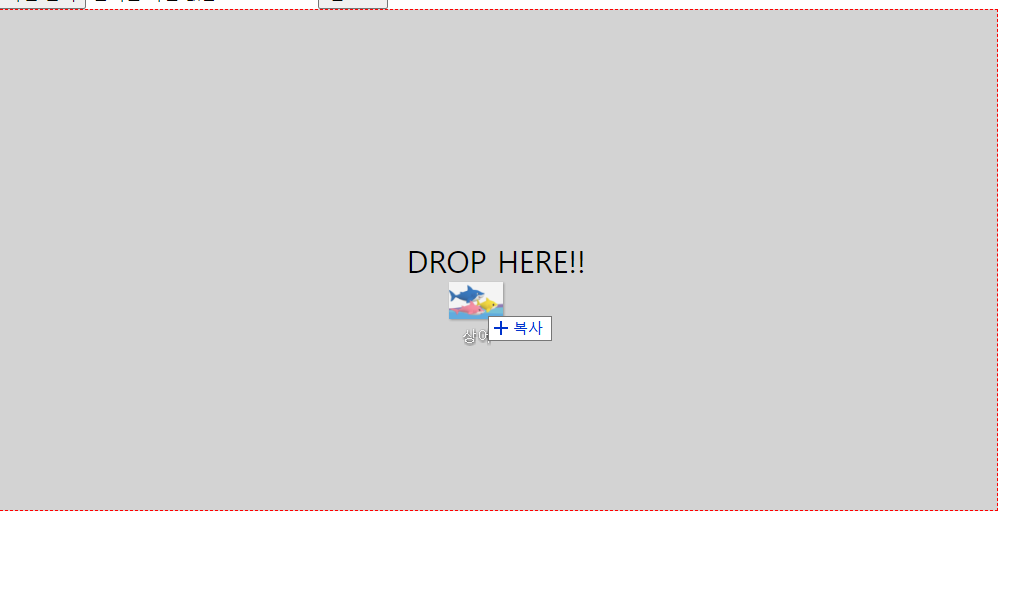
지난 시간에 자바스크립트로 비동기 요청을 보내는것 까지 했었다
근데 어디로 보냈는지 확인이 안되는 상태이니
서버쪽으로 가서 확인해 봐야겠다 !!

와 여기서 체크포인트가 진짜 많다 !
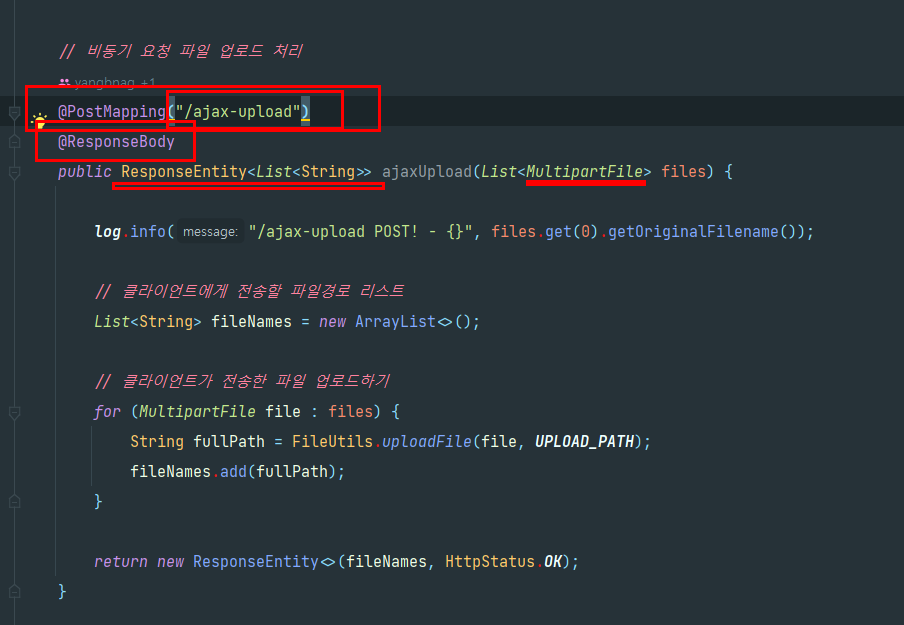
1. @PostMapping() // post 형식으로 받는다는점 !!
2. 비동기 방식이라서
@ResponseBody이거 붙여줘야 한다는점!!
3. 파일을 받았기 때문에 MultipartFile 을 써서 파일에 대한 정보를 받을것!
4. 파일과 상태를 함께 return 을 해줘야해서
ResponseEntity를 써야 한다는점!!
// 파일들을 받고 !
그 리스트에서
String 타입의 클라이언트로 보낼 리스트를 만들고
받아온 파일리스트에서 파일을
FileUtils.uploadFile(file, UPLOAD_PATH);FileUtils.uploadFile(file, UPLOAD_PATH);
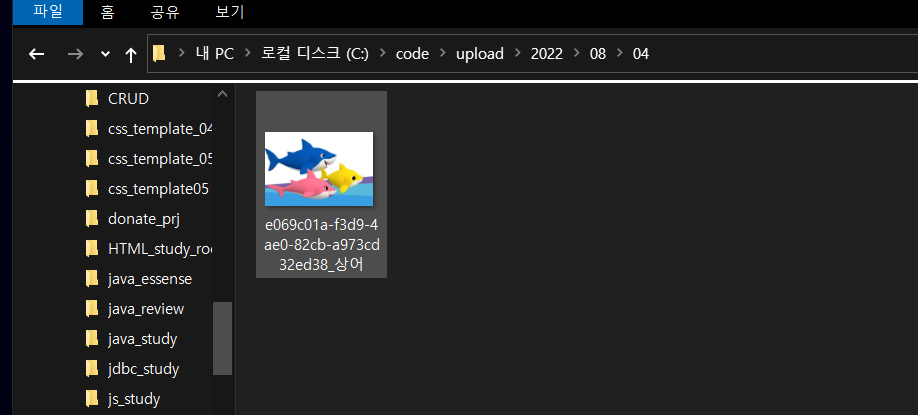
내가 보낼 경로에 파일을 업로드하고
파일의 경로 가 들어있는 리스트와 , 상태를 같이 보낸다 !
// 그러면 저장 끝!!


'스프링' 카테고리의 다른 글
| 스프링부트 파일 업로드 ! 비동기 버전 5. 이미지 아닌 파일 , 다운로드 만들기 (0) | 2022.08.04 |
|---|---|
| 스프링부트 파일 업로드 ! 비동기 버전 3. 넣은 파일 썸네일 띄우기 (0) | 2022.08.04 |
| 스프링부트 파일 업로드 ! 비동기 버전 1. 자바스크립트,HTML fetch().then() 과정 (0) | 2022.08.02 |
| 스프링부트 파일 업로드 ! 동기버전 2. uploadFile ,MultipartFile , file.transferTo() (0) | 2022.08.02 |
| 스프링부트 파일 업로드 ! 동기버전 1. <form>,<input>, enctype="multipart/form-data" , multiple , (0) | 2022.08.02 |
Comments




